Nykypäivän nettisivut tulisivat olla jokaiselle ihmisille saavutettavat, käytti tämä millaista laitetta tahansa. Tällöin responsiivisuus astuu esiin luomaan jokaiselle käyttäjälle käyttäjäystävällisen kokemuksen nettisivuilla vierailtaessa.
Responsiiviset nettisivut ovat olleet jo pitkään standardi web-kehityksessä. Responsiivisuuden ei tulisi olla rahastettava lisäominaisuus, vaan jokaiseen moderniin nettisivutoteutukseen automaattisesti sisällytettävä työ. Mitä responsiivisuus kuitenkin sitten käytännössä tarkoittaa? Seuraavaksi käymme pikaisesti läpi, mitä termi pitää sisällään ja mitä se käytännön tasolla on.
Mitä responsiivisuus tarkoittaa?
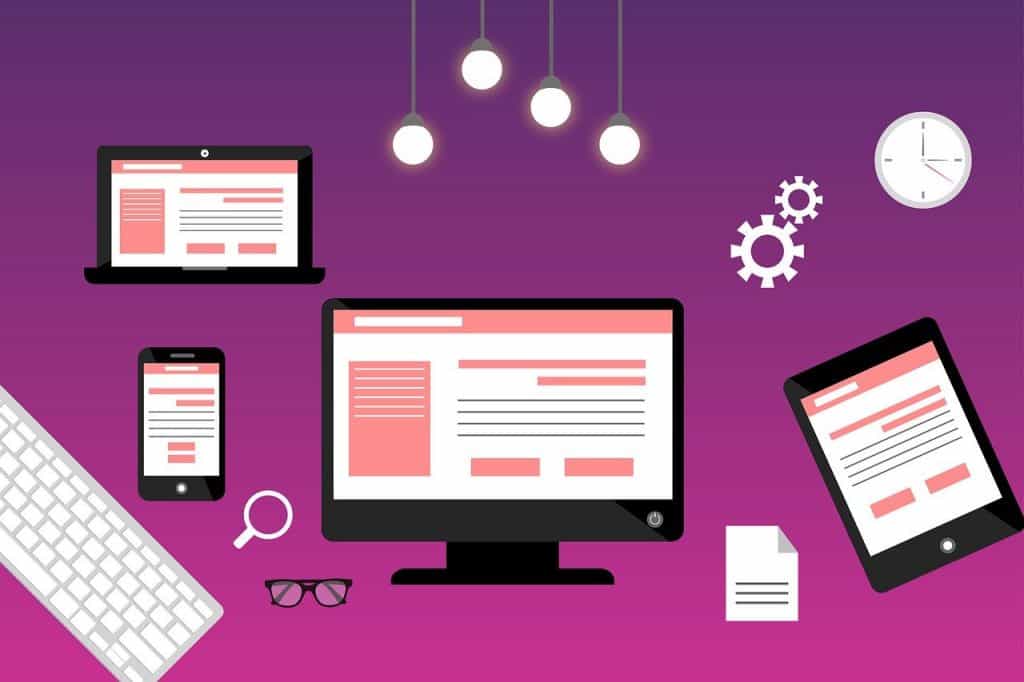
Kaikessa yksinkertaisuudessaan responsiivisuudella tarkoitetaan nettisivujen sisällön ja rakenteen automaattista skaalautuvuutta sivustoa selattavan laitteen näyttökoon mukaan. Oli kyseessä sitten suuri pöytäkoneen näyttö, kannettava tietokone, tabletti tai älypuhelin, responsiiviset nettisivut näyttävät hyvältä ja ovat helposti käytettävät.

Miksi nettisivujen tulisi olla responsiiviset?
Nykypäivänä nettisivujen käyttö älypuhelimilla on jopa suurempaa kuin tietokoneella. Tästä syystä nettisivujen skaalautuminen puhelimien näytöille sopivaksi on erittäin tärkeää.
Mikäli nettisivut eivät ole responsiiviset, on erittäin todennäköistä, että vierailija poistuu sivustolta nopeasti. Nykypäivänä responsiivisuuden ollessa jo arkipäivää, ovat internetin käyttäjät tottuneet responsiivisiin nettisivuihin, eivätkä monet suostu käyttämään sellaisia sivustoja, jotka eivät ole responsiivisia.
Myös Google arvostaa responsiivisuutta (Googlen ilmoitus aiheesta). Tämä käy ilmi hakukonetuloksissa, joissa responsiivisilla nettisivuilla on suurempi todennäköisyys olla korkeammilla sijoituksilla, kuin sellaisilla sivuilla, jotka eivät ole responsiiviset. Hyötyä tulee siis myös hakukoneoptimoinnin näkökulmasta.

Miten nettisivut toteutetaan responsiivisiksi?
Nettisivujen responsiivisuus toteutetaan web-kehittäjän toimesta hyödyntäen CSS-tekniikkaa, jonka avulla asetetaan tietynlaiseen tyylitiedostoon nettisivujen tyylityksiä, kuten taustavärejä, fonttityylejä.
Mikäli sinulla on tarve toteuttaa nettisivusi kaikille laitteille soveltuviksi, ota yhteyttä sivujesi toteuttajaan.
Jos olet vasta perustamassa nettisivuja, varmista, että palveluntarjoaja huomioi responsiivisuuden toteutuksissaan. Voit lukea blogistamme myös yleisiä ohjeita nettisivujen perustamiseen.
Yhteenveto
Responsiivisuus on siis nykypäivänä tärkeä nettisivujen ominaisuus, joka tulisi huomioida jokaisessa toteutuksessa. Responsiivisista sivuista hyötyvät käyttäjät sekä sivun omistaja, joten syytä sen sivuuttamiselle ei ole.
Ota yhteyttä nettisivujesi toteuttajaan, mikäli responsiivisuuden tila ei ole vielä haluamallasi tasolla. Vaihtoehtoisesti, voit ottaa myös yhteyttä meihin ja katsotaan yhdessä sivustosi responsiivisuus kuntoon.